I have been meaning to try this out for quite some time, for a number of reasons: First off, it does get kind of boring to always have horizontal headers at the top of a website: The way in which a website is constructed vertical elements such as the columns do look very good. So, why not use the vertical components of the layout for design strategies, as well as a place for info elements such as labels and link lists?
And then also, web real estate: If you have the content starting all the way at the top of the page, you will be showing considerably more at first sight - obviously.
And then also, web real estate: If you have the content starting all the way at the top of the page, you will be showing considerably more at first sight - obviously.
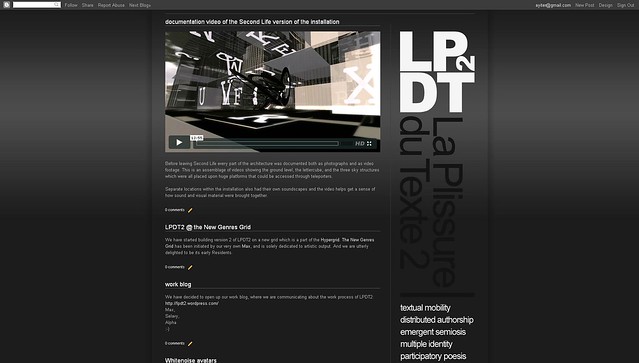
I just made a website for an art project in which I am involved, and since the logotype of this is a square which works well when placed on a corner with the site description "dropping down" from it (so to speak), this seemed a very good opportunity to give the idea a shot.
Remember that before all else you will need to unlock the header widget! To find out how this is done read this post here >>>.
The template which I used is the one which I took from this site, except that I changed the layout and the number of columns, as well as their widths and proportions, so that the vertical header fit into the corner without looking cramped in. Needless to say the whole thing took a bit of aligning, which these days I do quite quickly by playing with the margin values, as is explained here >>>
See the result here:
Remember that before all else you will need to unlock the header widget! To find out how this is done read this post here >>>.
The template which I used is the one which I took from this site, except that I changed the layout and the number of columns, as well as their widths and proportions, so that the vertical header fit into the corner without looking cramped in. Needless to say the whole thing took a bit of aligning, which these days I do quite quickly by playing with the margin values, as is explained here >>>
See the result here:
.................................................................................................................................