Time for a design tutorial now! ;-)
We shall be doing this by examining the structure and visual continuity of a professionally designed website template called 'boomerang 3D' from http://www.dreamtemplate.com/
We shall be doing this by examining the structure and visual continuity of a professionally designed website template called 'boomerang 3D' from http://www.dreamtemplate.com/
HTML websites have a big advantage in terms of visual continuity since the structure of a site (header / menu / content) inherently provide for this. (Read more on website structure here).
When we design something we are actually creating a system. Not something that is good looking in its separate components but something that works together as a whole. So, when we are putting together visual elements we should not be making random decisions but always be thinking about whether the elements that we are deciding upon will work with everything else that we put next to them. There may be nice things that we see or think of, but if they do not serve the structure of the whole page we simply bookmark them for possible usage later, in some new project, but leave them alone for now since they will not work with the whole system.
In graphic design this system is made up of type, images, shapes and colors. And the usage all of these 4 components should be consistent. As an example, if you are using rounded rectangle shapes in the header of your page there should be rounded rectangles elsewhere as well - maybe buttons, or post backgrounds. Your typography should consist of a small selection of fonts that work well together and your type should always align in the same way. Your images should reflect a common color scheme (like they could all be black & white, or all color, or all colorized) and also how you crop an image may be quite important: If you sometimes crop images like squares and at other times like vertical rectangles and then sometimes as horizontal rectangles, it may well end up becoming visually inconsistent.
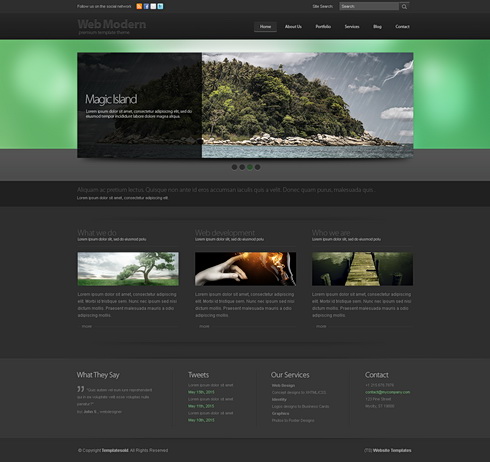
Now let us look at 'boomerang 3D' a bit more closely:
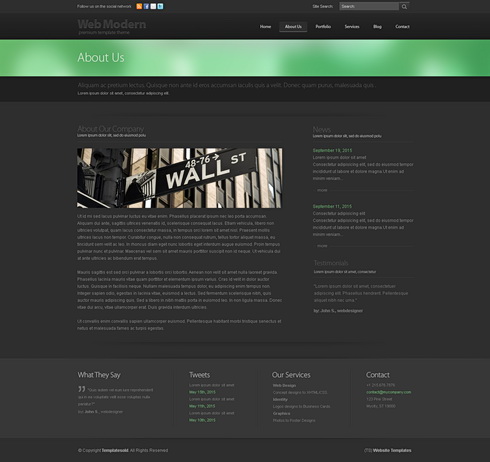
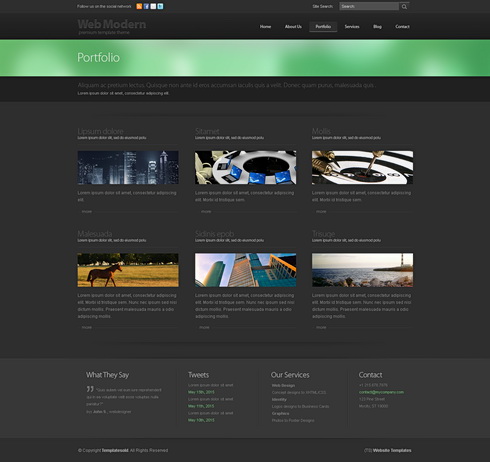
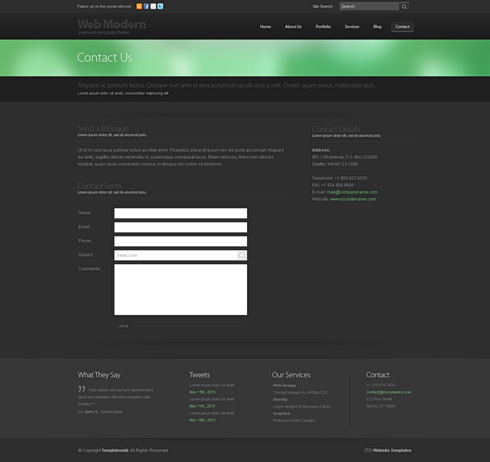
The obvious place to start out with any graphic design work is typography: In terms of graphical hierarchy type is always the number 1 element since it actually conveys the "spoken" information, which is of course the most important thing. Here the visual continuity in which type has been used is obvious - one font only, everything aligned flush left. Always a title above the images, with a sub-title to follow and then the body text below the image. And even when there is no image (such as on the 'contact us' page at the bottom), the same principle has been applied: Again title, closely followed by a subtitle, then an empty space - and then the actual body text.
However although type is very important, one of the first things that strikes me when I look at this template is the way in which how all of the images have been cropped to form long narrow horizontal rectangles. This usage is possibly the most important continuous visual element and it adds hugely to the effectiveness of this site.
But here is the really clever thing which was done here: These narrow images are actually a sub-system, or a mini version of the larger system into which they are embedded. If you look carefully you will see that the whole layout consists of long, narrow, horizontal rectangles, starting from the green band in the header at the top, down to the long and narrow menu at the bottom. Even the form on the "contact us" page has long narrow entry fields instead of the usual chunky ones. And then there are long bands of darker gray that break up the layout horizontally as well. And almost nowhere do we see a strong vertical break - except in one place, the "about us" page where the left column is set wide enough and there is also sufficient space between the two columns for this to become quite unobtrusive.
One seeming inconsistency might be the fact that the green blur is much broader on the homepage than on the rest of the site. This has been done so that the homepage differentiates itself from the rest, of course. However, in the end there is no real inconsistency anyway since the relationship that is lost in the height of the shape is more than made up through a color which is powerful enough to pull this off.
And speaking of color - fairly self evident: They use one strong color together with lots of grays and always full color images.
But here is the really clever thing which was done here: These narrow images are actually a sub-system, or a mini version of the larger system into which they are embedded. If you look carefully you will see that the whole layout consists of long, narrow, horizontal rectangles, starting from the green band in the header at the top, down to the long and narrow menu at the bottom. Even the form on the "contact us" page has long narrow entry fields instead of the usual chunky ones. And then there are long bands of darker gray that break up the layout horizontally as well. And almost nowhere do we see a strong vertical break - except in one place, the "about us" page where the left column is set wide enough and there is also sufficient space between the two columns for this to become quite unobtrusive.
One seeming inconsistency might be the fact that the green blur is much broader on the homepage than on the rest of the site. This has been done so that the homepage differentiates itself from the rest, of course. However, in the end there is no real inconsistency anyway since the relationship that is lost in the height of the shape is more than made up through a color which is powerful enough to pull this off.
And speaking of color - fairly self evident: They use one strong color together with lots of grays and always full color images.
Very clever! Very effective! Very elegant!
.................................................................................................................................