Alignment (and also deliberate non-alignment) is one of the foremost principles of good graphic design since alignment is how one of the fundamental Gestalt principles, continuity works. In the previous post we were looking at visual continuity and alignment is very much a part of that as well.
HTML web design is done in two places: One of them is an image editor and the other one is an HTML editor. And we need to be able to switch back and forth between them and also be able to carry values from one to the other. Meaning that we often need to make things work together although they are located in different places while we are still working on them. So, we need to be able to visualize how things will look, even at a point where we cannot yet see them together as a whole system.
In terms of alignment the good news is that on an HTML website most things are aligned by default since the underlying structure is based upon a table, very much like an excel sheet, in fact. (Only exceptions are the elements that are made out of images which you import into the cells - such as the header!).
When you design a website you will usually start out in an image editor and then adjust the alignment of the table cells in the HTML editor according to what you initially did in the image editor. However, you can also work in reverse and start out with the HTML editor and go back to the image editor from there. And the really good news is that the template editor at blogspot makes it exceptionally easy to do so.
So, go to the template editor and temporarily put a black (or white - depending upon your template colors) image on the background. All black or white - a tiny square which you tile. Then go to the blog title gadget in Design and delete everything. We want the top, the header area to be completely blank, in other words. Now take a snapshot of the site and then open it in the image editor.
Place guides at the edges of the gadget lines (or whatever it is that you have on your site that needs to be taken into account for alignment purposes), the post lines, the text columns. Anything that you see that you think will be important when aligning things. Now start putting in the design elements of your header, always keeping an eye on the guides.
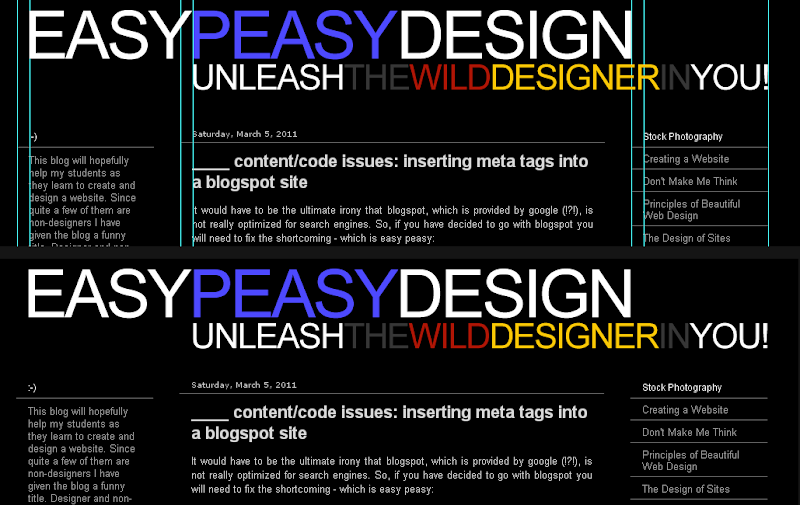
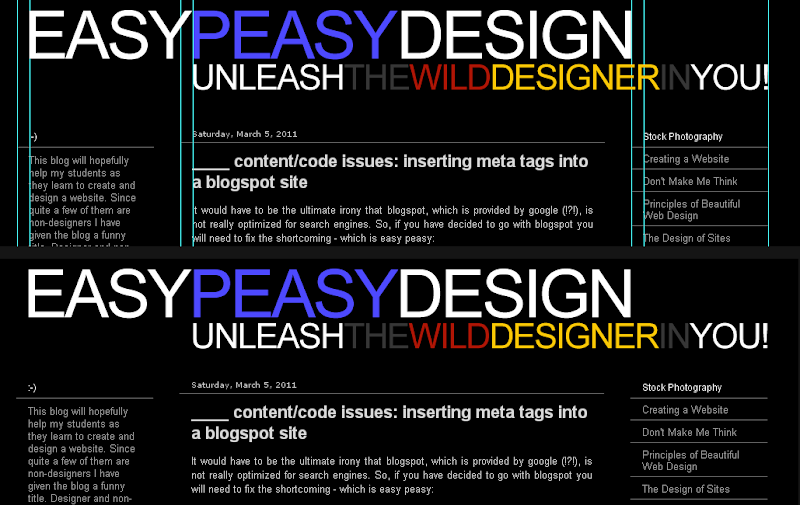
Below I am showing you a few examples, both good and bad. In all of them you will see the text both with the guides and without them to help make things even clearer:

The first one is made up of two long sentences for title and sub title, where the top one is aligned to the text of the left hand gadget column and the lines of the right hand column. And then additionally the blue letter 'P' is also aligned to the post column. The sub title aligns to the lines of the right hand gadget column but also to the text of the post column. I have used the text column for the left hand side since this is a much stronger element than the thin lines. On the right however it is better to align to the lines since the text column there is ragged on the right hand side and doesn't give you much to go by.
In the second one I am keeping the title as it is but I am now making a little paragraph out of the sub title which I am aligning to the post column as well.
In the third one I am taking the sub title and aligning it to the vertical stroke of the 'D' of the word design. So, in this case I am no longer looking at the template but at the relationships within the header itself. Except - I still have an eye on the template guides since I would not want for the sub title to get placed without a good relationship to the guides either. In this case this would be all about getting not too close to them! The trick with alignment is that it is perfectly OK to be unaligned provided that you are really and truly unaligned! The death sentence comes when you are close but not exact. When your placement is "ambiguous" in other words. As the following example will show you:
Here the trouble is that the placement of the sub title is completely arbitrary, of course.
However sometimes things can go wrong even with the best of intentions. In this one I did not place the sub title arbitrarily, I actually aligned it to the stem of the letter 'Y' in the word 'Easy'. Problem is that I was not paying attention to the guides of the template and so I ended up being way too close to the post guides, which is the much stronger element.
(Tip: Always align things to the strongest element between two that are closely situated, never the weaker one! )
In the final example I am showing you the sub title placed in such a way that it is no longer close to any of the guides or the vertical strokes of the letters. And this works too since I am making an unambiguous statement here. It is when you get caught in the middle that things will go to hell... :-)
And finally - once you are done, crop your image to the exact size, which will be your outer guides and upload as header image.
Even with all of this hard work, you may still end up not getting it completely right. In that case help is also at hand within blogspot: Copy paste the following code into the CSS box inside the Advanced tab of the Template Editor and play with the value highlighted in black:
#header img {
margin-left: 0px;
}
(Also remember: If you want floating elements and not a box, close the eye of the background and all unwanted layers before you save as a 24 bit png. )
.................................................................................................................................